Body Measurement Css
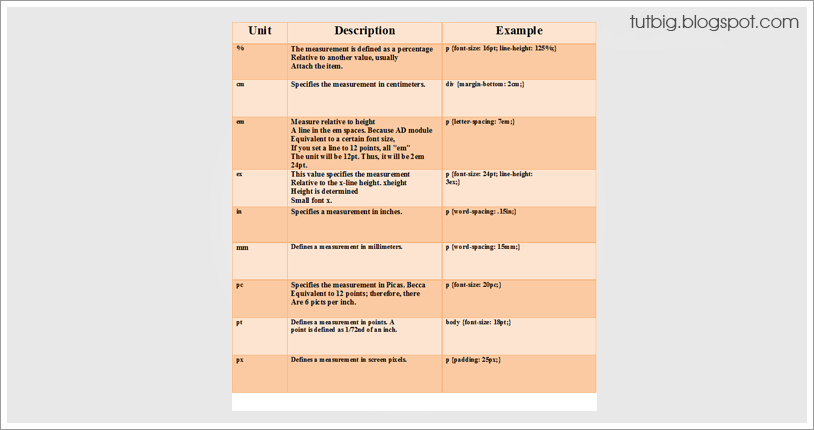
And there is also a magic unit that was invented specifically for css. Css has several different units for expressing a length. You need these values while specifying various measurements in your style rules eg. Css supports a number of measurements including absolute units such as inches centimeters points and so on as well as relative measures such as percentages and em units. If height is set to a numeric value like pixels rem percentages then if the content does not fit within the specified height it. The height property sets the height of an element.
However if the value is 0 the unit can be omitted. The height of an element does not include padding borders or margins. The height and width properties are used to set the height and width of an element. Css setting height and width. Css units have been the subject of several articles here on sitepoint such as a look at length units in css the new css3 relative font sizing units and the power of em units in cssin this. Body width is i believe the width of the browser window you cant dictate that in css.
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. A whitespace cannot appear between the number and the unit. The element will automatically adjust its height to allow its content to be displayed correctly. Some have their history in typography such as point pt and pica pc others are known from everyday use such as centimeter cm and inch in. Border 1px solid red. It sets the heightwidth of the area inside the padding border and margin of the element.
Css offers a number of different units for expressing length. You can however include divs and set their width you can set it in opera and i believe mozilla too. If you have a body element that doesnt take up all the same space as the html element and you set a background color on the body and no background color on the html element then that background color will fill the whole page which presumably is the same dimensions as the html element meaning that this quirk causes the background color set. Length is a number followed by a length unit such as 10px 2em etc. The height and width properties do not include padding borders or margins. Many css properties take length values such as width margin padding font size etc.
Random Post
- connie talbot body measurement
- insert measurements body type
- kamna pathak body measurements
- body dimensions quakertown
- body measurements famous
- kai greene body measurement
- body measurement chart uk
- body fat based on waist measurement
- body measurement progress chart
- varinder singh ghuman body measurement
- liv morgan body measurements
- points to consider when taking body measurement
- allison stokke body measurement
- ideal lean body measurements
- bra size measurements uk
- lara logan body measurement
- narendra yadav body measurement
- glamorise bra measurement
- bra size equivalent
- bra cup size measurement in pakistan
- analeigh tipton body measurement
- best male body figure measurements
- body measurement sonakshi sinha
- faisal shaikh body measurement
- kaur b body measurement
- ranveer singh body measurement
- my body measurements virtual model
- meaning of bra measurement
- karley sciortino body measurement
- body temperature measurement strips
- kashmira shah body measurement
- body measurement worksheet pdf
- mark henry body measurements
- body measurement progress tracker
- ashley williams body measurement
- interesting body measurement facts
- sadia imam body measurement
- body measurements quizlet
- body fat measurement bioelectrical impedance
- average body measurements chart
- seulgi body measurement
- free body measurement worksheets
- natalie gibson body measurements
- bra pattern measurement
- kelly rohrbach body measurements
- uzi body measurement
- rosamund pike body measurement
- bra measurements at home
- waist measurement and body fat
- jaya ahsan body measurement









/laptop-with-css-word-on-screen--learn-css--web-development-877009350-5b7b7c26c9e77c00507ccf75-5c6c2d1246e0fb0001f935db.jpg)